Missing the old User Interface (UI) Design Theme in new Firefox Quantum?
Added at 11/27/2017
By adjusting the Firefox configuration easily and manually, the 'feeling' of the old user interface theme can be restored a little bit on the basis of the new built-in default design. We show a design proposal and explain the easy installation.
There are software users who get used to their favorite programs so much and use them everyday that changes in the user interface design through software updates can be a huge distraction. This can go so far that the new design might be disruptive and annoying to work with - although there were no functional changes.
Firefox users and fans might have been very delighted hearing about the massive performance improvements of the "Quantum Update". Users with a love to the old default interface design, however, got a negative surprise when they had to discover that after the update the usual and familiar look & feel of their web browser was gone.
Firefox Quantum: New User Interface Theme Design
The new look primarily changed the design of the tabs and the icons of the tool bars. Tabs are no longer rounded but "modern" cornered, the color selection in the default mode is less discreet, the icons however turned gray.
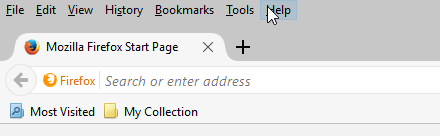
Using the default theme with Windows 7 respectively 10 Firefox looked like this before Quantum:
Quantum by contrast looks like this:
At the moment of writing, there is no easy possibility to use the old design with the new Quantum. Maybe, there will be an add-on / theme in the future which brings back the old design. However, through manual adjustments of the built-in default design, a little touch of the old interface can be brought back.
"Old" Design for Firefox Quantum
Manual adjustments or 'customization' of the UI can be done as follows. Firefox allows redesigning its user interface through a CSS file. For non-programmers and others without HTML or tech-knowledge it is just to say that this is a common standard which is also used for website development in general.
On the basis of the used Firefox standard theme, our own custom compilation looks like this:
This design is the same for all Windows, e.g., Windows 10 and Windows 7.
Configure a custom User Interface Design Theme
Such a configuration file simply has to be created (or adjusted) and saved within your Firefox profile folder on your computer. At best, it is a simple file copy action. First, one has to find the path / folder of the active Firefox profile.
With Firefox Quantum (Version 57.0), you simply open the program / file menu: "Help" - "Troubleshooting Information". A new page with a big table appears. There is a row saying "Profile Folder" with a button to open the folder next to it. If the program menu is not visible, you can make it appear by simply pressing the ALT key once. The following screenshots might be helpful:
As an alternative, one can execute the following line through pasting it into the start menu box of Windows:
%APPDATA%\Mozilla\Firefox\Profiles
Within this folder, the subfolder named "chrome" has to be created if it is not already existing. The custom UI adjustments are saved in this folder within the file "userChrome.css". In case this file already exists, the new content has to be synchronized with the file content that is already there. It is recommended to create a backup copy before adjusting an existing "userChrome.css"! If it is not existing (which will be the case if you have never manually adjusted Firefox), you can simply create the file and paste the content that you find at the end of this article into the file.
Of course, we also made all this available in a ready-to-use download package including the "chrome" subfolder:
hissenit-blog_firefox-quantum-old-theme-userchrome.zip.
This ZIP archive has to be unpacked and the included "chrome" folder could simply be integrated into the opened profile folder. In case it already exists, a pre-existing "userChrome.css" would be overwritten!
For better understanding it has to be mentioned that the name of the profile folder will be different on very computer (in the example / screenshot it is: "lf1qt8n3.default").
To activate the new design, Firefox must be closed and restarted. If something goes wrong or you do not like the custom design, you can simple remove or rename the file "userChrome.css". After the next Firefox restart, the original design is used.
Content of the custom "userChrome.css"
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.bookmark-item[container], treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAAB60lEQVR42n3R/U9SURzH8fPf9bRaD9py/tDvbbayLKfZg1ZUc62tcmvqosBhZoIQKATtNloz59IGCtdLFySCgHvOfX7mh77ce8dvuX1+O6+9d84OYnemyt8GDxkApm3BEJMd6OhUR//ijOponztqxlZTtpK0lZQlrwPwaJG6AMJW12wlYStxS45Z0qolhk1h2eDfmfwyAI/m0+eh5zrbcyum8B6cThYMsgjAo9vr/Q796LiI6TqyaOAFvf1G54IAPLoVP9fRKEuOeo5fMkjIwEG97deac1rL/2Otj26QLt2Inu1ScMIH1+lcQGvNq40ZtT6DC8NAv8cHc7sp9HXltK1muo/AQa01p9RfyL+nxcpDsTwpVaeb2xeB6nw0G+lH1NIpU0oq9edy7Rkg6eCRWHkgsPf40oRY8blU/fsKGEqHThokIteeStUncCaWp4Rfd3hmnOyPiuykS6WqDxhKBk/oXEg6eNyL8cwYoW/g4jWhdLtHgaHE2+Na0+/FSrcgRugRXLjK7V3m98d6FBiKvT6mNGYh4MRuQgzvXeF2h9r5S9B2KWbvJwJnUGT+qPznpVj2iSyE7zoXGCf0KC6O4OJ1l8YCfTs5Cn1aHQ7PHjlk6fBQocZ1v2CTbmQ2C6mN/P+W/cluMc1cVfwHYR4BOj06MXQAAAAASUVORK5CYII=') !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: black !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: black !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: black !important;
}
treechildren::-moz-tree-image(container, livemarks) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAACKElEQVR42n3RzU/ScQDH8e9suXXoUJeW17Yu/QMttw5dslr0pK7y0Dq0tTU9QLUu6ZoVrVGzli4TkgJDzXiQB4Wg/RRqQoYoKDoeYxDx9Pv9+D0/kPWVH/OW2/v42ufyAclQf+pb1w5BECsJMBDzXqmxSI2dq4fUmC812iPSLpFyipRLIGchaNB15DIUIj0jUg6RsgukVSAsQtXE41McNsFjUxA0aMTdCfckJzackcc/QseiYxw6DkGDLs121Kmt7sy85NBxrjLGlt6xZT0EDbpov1RjEKu8CXl6aGVShsYHONTAVfRsScsU1ExRG5xp38ijW3Rh+iKkf1Zk5PyxpLoZ6W1et11liho6P0T/GqpE5ZD67V3hVRfwGc+LtAcP9jDpAa48IfyQRZ4Bn+owHu8jMqrC0jVIWWzaa+4AyKSMJ5zLj8DcXTD/4CC+dp+P3CxqQFB9tJpWSpT+PQwZcBvOcqiZzb7mIj2EYR+i2FUK3ea/tiVUTflAt0SJjBIy4NSfYcuGQvBODrlOJp+LxhZ/fwsa7d38sHt1tHWbQgYc708zBa1Psfe7AsRM5wj/DfwlSDk7ecuR9IsD2xQyYB09ReVHGNvxTd3+ov9Wee3e3zcgbjhR+tRKvNoj0UryoUN3AZg1bWRukMwOU7m31dRjLN5HZtV4QoklnlR/DkrUqmsPhRHw2SI3jZzcIbepO5otb10Q2Mh7AlHXQuR/eZeTi7FCOFP9B0VO5GrIi7n5AAAAAElFTkSuQmCC') !important;
}
.bookmark-item[container][query], treechildren::-moz-tree-image(container, query) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAACIklEQVR42n3R3U9ScRjA8fM/tbZctrXWTVfdlPSynAVmYrA2q7VahQECpmKD8AWQCC0yOpAICucc3hWw05FABASRcxDZURscD3LRVT+CcZfbd89+F5/t2bMfJEd2BJbEKQGQPfwDgvjmjUih3m5tt75aqAdyNX+uFtip+bIsAC3a/wkHwputef6FZlh3hl1JHzu2mMXNqiPFANCifaYooC23XQNuOXW8lGw4a7yymKwC0KL3P4QAxbYbzpmsCtW2Dp7oHE/EV1m/EIdwvAJAi3L1fkCRDOtKswIVfOmJRmojxFbi4qCGp7R8jf3uNQTjpZMGvaf1AAqcc4u58mJGbo+50sxSsjIEE5efTb9ByW7N8gNDwIIXoZ4p92r+BBwBJ6rXFBbhjGs6TKuC+70a59XhhUf2HKDudJWrRSHw8udYQ/RAF6G57x0dAyMc6dx1ieksX/HYFGjS+Z9HYEJ3VHZXhtGG6duy+fPC8a63lk7hWKdg7OGsRxctN6k6VAYMujVh+75Z4YiNZ+6+7pt0fsTpOYI24rQ6VBoPlNoUMOjm6Dd9MH9hQNY/5dRHyjKMkmDUEEK+chcU3mKbAgbdGFkwE0e6NRKsG8YoMUKKEPKlu/B8ZVeKUU36zlvsVsIQR242/jiYDJcngvtg46hvb8S3J/NQEpQUo2ST9ihhG05CT41ol/zzKQ3OIrEi2/iC9UwZW08h0eT/Cv7K41k6QTF/AVoE1M4WQefkAAAAAElFTkSuQmCC') !important;
}
#PersonalToolbar {
background-color: #DBEBFA !important;
}
tab [selected=true] * {
background-color: #DBEBFA !important;
}
tab:not([selected="true"]) {
background-color: #BFDCF7 !important;
border-left: 1px solid #9E9E9E !important;
}
.tabbrowser-tab .tab-label {
color: black !important;
}
.tab-close-button{
color: black !important;
}
.tabbrowser-tab:hover{
background-color: #A4BED9 !important;
}
#nav-bar {
background-color: #DBEBFA !important;
}
menubar, toolbar, nav-bar, #TabsToolbar > *{
background-color: #B9D1EA !important;
background-image: none !important;
}
#toolbar-menubar, #menubar-items, #main-menubar {
background-color: #B9D1EA !important;
background-image: none !important;
}
#main-menubar > menu {
color: black !important;
}
HissenIT: Software Development / Engineering / Programming
HissenIT, is a small business company in Germany focusing on IT software development, programming and consulting. Founder and computer scientist Frank Hissen has over 26 years of experience in various positions in IT projects.
Keywords
Firefox, Quantum, Design, User Interface, Theme, userChrome.css